Benutzer:Buss-Haskert/Einen eigenen Lernpfad erstellen: Unterschied zwischen den Versionen
(Textformatierungen ergänzt) |
KKeine Bearbeitungszusammenfassung Markierung: 2017-Quelltext-Bearbeitung |
||
| (3 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 57: | Zeile 57: | ||
Erzeugen Sie, wie in der Präsentation gezeigt, eine Unterseite zu Ihrer Benutzerseite. | Erzeugen Sie, wie in der Präsentation gezeigt, eine Unterseite zu Ihrer Benutzerseite. | ||
===3. Die Seite mit Inhalt füllen=== | |||
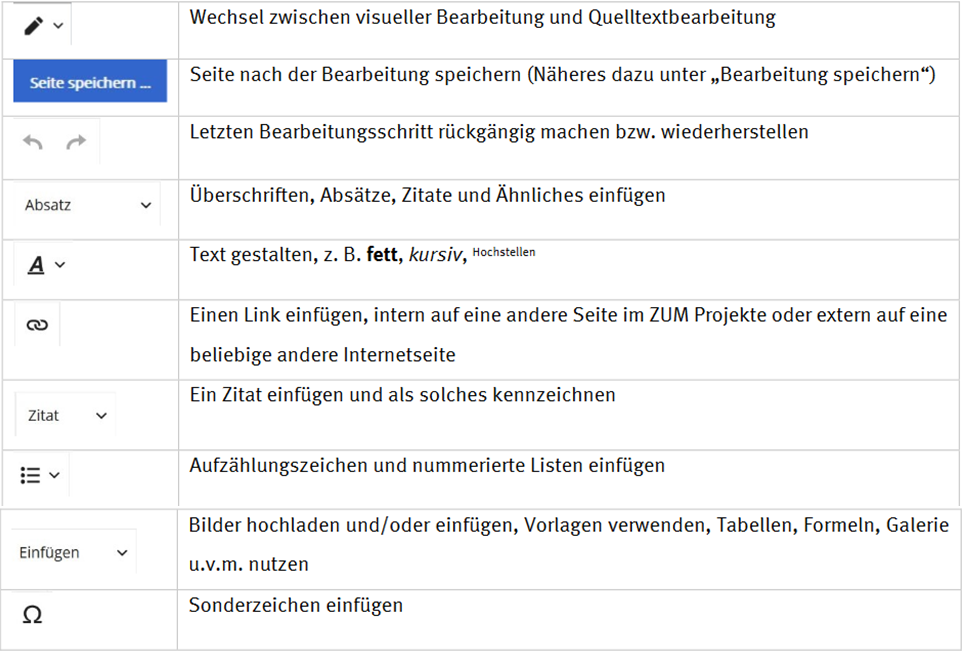
Es gibt verschiedene Möglichkeiten, die Seite mit Inhalt zu füllen. Die Fortbildung führt in die oben angegebenen Möglichkeiten ein.Es stehen verschiedene Bedienelemente zur Verfügung. Wir werden einige kennen lernen. | Es gibt verschiedene Möglichkeiten, die Seite mit Inhalt zu füllen. Die Fortbildung führt in die oben angegebenen Möglichkeiten ein.Es stehen verschiedene Bedienelemente zur Verfügung. Wir werden einige kennen lernen. | ||
===== | [[Datei:Bedienelemente_Projektwiki.PNG]] | ||
=====3.1 Texte (mit Formatierungen)===== | |||
Der Text wird wie bei jedem beliebigen Textdokument geschrieben. | Der Text wird wie bei jedem beliebigen Textdokument geschrieben. | ||
| Zeile 69: | Zeile 70: | ||
Aber: Die Farbe des Textes kann nicht über die Bedienelemente gewählt werden, dies muss im Quelltext erfolgen. Schreiben Sie im Quelltext: | Aber: Die Farbe des Textes kann nicht über die Bedienelemente gewählt werden, dies muss im Quelltext erfolgen. Schreiben Sie im Quelltext: | ||
[[Datei: | |||
[[Datei:Textfarben_im_Projektwiki_ändern.png]] | |||
Alternativ können andere Farben gewählt werden: blue, yellow, green,… | Alternativ können andere Farben gewählt werden: blue, yellow, green,… | ||
<br /> | <br /> | ||
===== | =====3.2 Vorlagen: Boxen oder versteckten Lösungen oder Tipps===== | ||
===== | =====3.3 Medien: Bilder===== | ||
'''Bilder und Graphiken''' von Seiten wie [https://pixabay.com/de/ Pixabay] unterliegen der Creative Commons Lizenz CC0 und können somit heruntergeladen und beliebig eingebunden und geändert werden. | '''Bilder und Graphiken''' von Seiten wie [https://pixabay.com/de/ Pixabay] unterliegen der Creative Commons Lizenz CC0 und können somit heruntergeladen und beliebig eingebunden und geändert werden. | ||
===== | =====3.4 Videos===== | ||
===== | =====3.5 Interaktive Übungen (R-Quizze, LearningApps, H5P===== | ||
===== | =====3.6 GeoGebra-Applets===== | ||
===== | =====3.7 Link zu anderen (internen oder externen) Seiten===== | ||
===== | =====3.8 Tabellen (bei Bedarf)===== | ||
Aktuelle Version vom 7. August 2020, 05:16 Uhr
Seite im Aufbau!!
"Digitale Lernpfade: Einen eigenen Lernpfad erstellen"
Viele Ideen für diese Forbildung entstammen dem Workshop von Elena Jedke: Workshop: Digitale Lernpfade. Herzlichen Dank!
Dieses Wiki unterstützt die Fortbildung "Einen eigenen Lernpfad erstellen". Es werden grundlegende Möglichkeiten zur Erstellung eines Lernpfades vorgestellt und geübt.
Bei Lernpfaden handelt sich um Online-Lernumgebungen, die kostenlos und ohne viele Vorkenntnisse erstellt werden können. Der Workshop zeigt zunächst theoretische Hintergründe, Grundüberlegungen und Praxisbeispiele zu Lernpfaden auf, wie sie auf den Plattformen der Zentrale für Unterrichtsmedien e.V. (ZUM) zu finden sind. Dabei werden zwei Beispiele gezeigt, die für unterschiedliche Unterrichtsziele eingesetzt werden können. Kombiniert wird dies mit einer praxisorientierten Phase, in der die Erstellung solcher digitaler Lernpfade erprobt werden kann.
Arbeitsmaterialien (PDF):
- Arbeitsblatt zum Workshop Digitale Lernpfade ERSEZTEN!!
- Tipps zur Erstellung eines eigenen Lernpfads ERSETZEN!!
Es werdeb verschiedene Möglichkeiten, die Seiten eines eigenen Lernpfades mit Inhalt zu füllen, vorgestellt.
Es müssen nicht alle folgenden Punkte durchgearbeitet werden. Sie dienen vielmehr der Orientierung und sollen den Einstieg in die Arbeit mit Lernpfaden erleichtern.
- Vor der Arbeit mit Lernpfaden sollten wichtige Informationen zu den Themen Urheberrecht und Creative Commons-Lizenz gelesen werden.
- Für das Projektwiki gibt es eine Kurzanleitung, die erste Schritte erläutert und einige Syntaxhinweise beinhaltet.
- Die Hilfen in der linken Spalte des ZUM Projektwiki enthält weitere Anleitungen, Hilfen und Vorlagen zur Erstellung von Seiten im ZUM Projekte.
- Bilder und Graphiken von Seiten wie Pixabay unterliegen der Creative Commons Lizenz CC0 und können somit heruntergeladen und beliebig eingebunden und geändert werden.
- Interaktive Applets findet man zum Beispiel auf der Seite LearningApps. Nach kostenloser Registrierung können dort auch eigene Apps erstellt und gespeichert werden.
- Es ist auch möglich GeoGebra-Applets in Lernpfade zu integrieren. Das Vorgehen ähnelt dem bei den LearningApps. Es ist ohne Registrierung möglich öffentliche Materialien in den eigenen Lernpfad einzubinden. Nach kostenloser Registrierung (hier können zudem eigene Aufgaben erstellt und gespeichert werden.
- Wenn Sie sich dazu entscheiden, ein eigenes Wiki-Projekt mit Ihren Schülerinnen und Schülern zu erstellen, so lesen Sie bitte vorab die Hilfe:Hinweise für Lehrkräfte.
Lernpfadbeispiele
Lernpfad: Quadratische Funktionen erkunden im ZUM Unterrichten
Lernpfad: Trainingsfeld Ableitungen im ZUM Projektwiki
Einen eigenen Lernpfad erstellen
So könnte Ihr Ergebnis aussehen ERSEZTEN!!!
1. Anmeldung
Gehen Sie auf die Seite
https://projekte.zum.de
(oder geben Sie „projekte zum“ in eine Suchmaschine ein.)
Melden Sie sich heute mit dem ausgegebenen Testzugang an.
2. Eine Unterseite zur eigenen Benutzerseite erstellen
Erzeugen Sie, wie in der Präsentation gezeigt, eine Unterseite zu Ihrer Benutzerseite.
3. Die Seite mit Inhalt füllen
Es gibt verschiedene Möglichkeiten, die Seite mit Inhalt zu füllen. Die Fortbildung führt in die oben angegebenen Möglichkeiten ein.Es stehen verschiedene Bedienelemente zur Verfügung. Wir werden einige kennen lernen.
3.1 Texte (mit Formatierungen)
Der Text wird wie bei jedem beliebigen Textdokument geschrieben.
Es können mithilfe des Bedienelementes "Absatz" Absätze, Überschriften o.ä. formatiert werden.
Texte können mit dem Bedienelement "A" Fett, Kursiv, hochgestellt,... geschrieben werden.
Aber: Die Farbe des Textes kann nicht über die Bedienelemente gewählt werden, dies muss im Quelltext erfolgen. Schreiben Sie im Quelltext:
Alternativ können andere Farben gewählt werden: blue, yellow, green,…
3.2 Vorlagen: Boxen oder versteckten Lösungen oder Tipps
3.3 Medien: Bilder
Bilder und Graphiken von Seiten wie Pixabay unterliegen der Creative Commons Lizenz CC0 und können somit heruntergeladen und beliebig eingebunden und geändert werden.
3.4 Videos
3.5 Interaktive Übungen (R-Quizze, LearningApps, H5P
3.6 GeoGebra-Applets
3.7 Link zu anderen (internen oder externen) Seiten
3.8 Tabellen (bei Bedarf)
Ansprechpartner: Carmen Buß-Haskert