Hilfe:R-Quizze: Unterschied zwischen den Versionen
Markierung: 2017-Quelltext-Bearbeitung |
Keine Bearbeitungszusammenfassung Markierung: 2017-Quelltext-Bearbeitung |
||
| Zeile 2: | Zeile 2: | ||
Es ist empfehlenswert, interaktive Übungen mit dem R-Quiz zu erstellen. Diese sind Teil der Wikiseite und können im Bedarfsfall rasch korrigiert, verändert und erweitert werden. | Es ist empfehlenswert, interaktive Übungen mit dem R-Quiz zu erstellen. Diese sind Teil der Wikiseite und können im Bedarfsfall rasch korrigiert, verändert und erweitert werden. | ||
==Beispiele== | == Beispiele == | ||
===Lückentext-Quiz=== | === Lückentext-Quiz === | ||
;mit Drag & Drop | ;mit Drag & Drop | ||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"> | <div class="width-1-2"> | ||
<pre><div class="lueckentext-quiz | <pre><div class="lueckentext-quiz"> | ||
Beim '''Erweitern''' und Kürzen muss man | |||
Zähler und '''Nenner''' mit der gleichen | |||
Zahl multiplizieren bzw. dividieren. | |||
</div></pre> | </div></pre> | ||
| Zeile 25: | Zeile 27: | ||
</div> | </div> | ||
;zum Eintragen | ;zum Eintragen | ||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"> | <div class="width-1-2"> | ||
| Zeile 50: | Zeile 52: | ||
Durch runde Klammern am Schluss des Begriffs wird der gesuchte Begriff ausgeblendet und muss eingetragen werden. Es können auch mehrere Lösungswörter, getrennt durch ein Pipe-Symbol |, eingetragen werden. | Durch runde Klammern am Schluss des Begriffs wird der gesuchte Begriff ausgeblendet und muss eingetragen werden. Es können auch mehrere Lösungswörter, getrennt durch ein Pipe-Symbol |, eingetragen werden. | ||
===Zuordnungs-Quiz=== | === Zuordnungs-Quiz === | ||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"> | <div class="width-1-2"> | ||
| Zeile 70: | Zeile 72: | ||
{| | {| | ||
|Adjektive||schön||klein||gelb | | Adjektive || schön || klein|| gelb | ||
|- | |- | ||
|Verben||gehen||schwimmen||lachen | | Verben || gehen || schwimmen|| lachen | ||
|- | |- | ||
|Nomen||Haus||Glück||Sonne | | Nomen || Haus || Glück || Sonne | ||
|} | |} | ||
| Zeile 85: | Zeile 87: | ||
Wenn es (wie im oberen Beispiel) mehr als zwei Elemente gibt, dient das erste Element als Kategorie, denen die anderen Elemente zugeordnet werden müssen. | Wenn es (wie im oberen Beispiel) mehr als zwei Elemente gibt, dient das erste Element als Kategorie, denen die anderen Elemente zugeordnet werden müssen. | ||
===Kreuzworträtsel=== | === Kreuzworträtsel === | ||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"> | <div class="width-1-2"> | ||
| Zeile 106: | Zeile 108: | ||
{| | {| | ||
|- | |- | ||
|black||...is the opposite of white | | black || ...is the opposite of white | ||
|- | |- | ||
|schoolbag||Your books for school are in your.... | | schoolbag || Your books for school are in your.... | ||
|- | |- | ||
|summer||After spring come.... | | summer|| After spring come.... | ||
|- | |- | ||
|hello||When I'm come I'm say.... | | hello || When I'm come I'm say.... | ||
|} | |} | ||
</div> | </div> | ||
| Zeile 118: | Zeile 120: | ||
</div> | </div> | ||
===Memo-Quiz=== | === Memo-Quiz === | ||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"> | <div class="width-1-2"> | ||
| Zeile 133: | Zeile 135: | ||
</div> | </div> | ||
<div class="width-1-2"> | <div class="width-1-2"> | ||
<div class="memo-quiz"> | <div class="memo-quiz" > | ||
{| | {| | ||
|Hund||dog | | Hund || dog | ||
|- | |- | ||
|Katze||cat | | Katze || cat | ||
|- | |- | ||
|Vogel||bird | | Vogel ||bird | ||
|} | |} | ||
</div> | </div> | ||
| Zeile 145: | Zeile 147: | ||
</div> | </div> | ||
===Multiplechoice-Quiz=== | === Multiplechoice-Quiz === | ||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"> | <div class="width-1-2"> | ||
| Zeile 170: | Zeile 172: | ||
{{Box|Achtung|Die Begriffe innerhalb der runden Klammern dürfen keine runden Klammern enthalten.<br>Es ist möglich, Bilder einzubinden; die Bildnamen dürfen aber ebenfalls keine runden Klammern enthalten!|Hervorhebung2}} | {{Box|Achtung|Die Begriffe innerhalb der runden Klammern dürfen keine runden Klammern enthalten.<br>Es ist möglich, Bilder einzubinden; die Bildnamen dürfen aber ebenfalls keine runden Klammern enthalten!|Hervorhebung2}} | ||
===Schüttelwörter=== | === Schüttelwörter === | ||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"> | <div class="width-1-2"> | ||
| Zeile 197: | Zeile 199: | ||
</div> | </div> | ||
===Suchsel=== | === Suchsel === | ||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"> | <div class="width-1-2"> | ||
| Zeile 227: | Zeile 229: | ||
==Tipps und Tricks== | == Tipps und Tricks == | ||
===Lücken zentrieren=== | === Lücken zentrieren === | ||
*Der Befehl '''''<nowiki>style="text-align: center</nowiki>''''' erzwingt dass die Lücken zentriert unter dem jeweiligen Bild stehen. | *Der Befehl '''''<nowiki>style="text-align: center</nowiki>''''' erzwingt dass die Lücken zentriert unter dem jeweiligen Bild stehen. | ||
*Der Befehl '''''<nowiki>style="padding:5px"</nowiki>''''' setzt einen Abstand von 5px zwischen die Bilder. | *Der Befehl '''''<nowiki>style="padding:5px"</nowiki>''''' setzt einen Abstand von 5px zwischen die Bilder. | ||
| Zeile 236: | Zeile 237: | ||
{| | {| | ||
|- | |- | ||
| style="padding:5px" |[[Bild:Üb3_Parabel_1.jpg]] | | style="padding:5px" | [[Bild:Üb3_Parabel_1.jpg]] | ||
| style="padding:5px" |[[Bild:Üb3_Parabel_3.jpg]] | | style="padding:5px" | [[Bild:Üb3_Parabel_3.jpg]] | ||
| style="padding:5px" |[[Bild:Üb3_Gerade_1.jpg]] | | style="padding:5px" | [[Bild:Üb3_Gerade_1.jpg]] | ||
| style="padding:5px" |[[Bild:Üb3_Parabel_4.jpg|150px]] | | style="padding:5px" | [[Bild:Üb3_Parabel_4.jpg|150px]] | ||
| style="padding:5px" |[[Bild:Üb3_Gerade_2.jpg|150px]] | | style="padding:5px" | [[Bild:Üb3_Gerade_2.jpg|150px]] | ||
| style="padding:5px" |[[Bild:Üb3_Parabel_2.jpg|150px]] | | style="padding:5px" | [[Bild:Üb3_Parabel_2.jpg|150px]] | ||
|- | |- | ||
|<strong>y = x<sup>2</sup> + 3 </strong>||<strong>y = - x<sup>2</sup> + 3 </strong>||<strong>y = - x + 3 </strong>||<strong>y = -x<sup>2</sup> - 3</strong>||<strong>y = x - 3 </strong>||<strong>y = x<sup>2</sup> - 3</strong> | | <strong>y = x<sup>2</sup> + 3 </strong> || <strong>y = - x<sup>2</sup> + 3 </strong> || <strong>y = - x + 3 </strong> || <strong>y = -x<sup>2</sup> - 3</strong> || <strong>y = x - 3 </strong> || <strong>y = x<sup>2</sup> - 3</strong> | ||
|} | |} | ||
| Zeile 263: | Zeile 264: | ||
</div></pre> | </div></pre> | ||
===Quizze in anderen Sprachen=== | === Quizze in anderen Sprachen === | ||
Das Script kann die Rückmeldungen und Bedientexte in verschiedenen Sprachen ausgeben. Momentan werden folgende Sprachen unterstützt: | Das Script kann die Rückmeldungen und Bedientexte in verschiedenen Sprachen ausgeben. Momentan werden folgende Sprachen unterstützt: | ||
*de - Deutsch | * de - Deutsch | ||
*en - Englisch | * en - Englisch | ||
*fr - Französisch | * fr - Französisch | ||
*it - Italienisch | * it - Italienisch | ||
*es - Spanisch | * es - Spanisch | ||
*la - Latein | * la - Latein | ||
Um ein Quiz in einer anderen Sprache zu betreiben, braucht es eine Sprachangabe mit dem lang-Attribut. Im Folgenden ein paar Beispiele: | Um ein Quiz in einer anderen Sprache zu betreiben, braucht es eine Sprachangabe mit dem lang-Attribut. Im Folgenden ein paar Beispiele: | ||
| Zeile 302: | Zeile 303: | ||
Match the following items by dragging the green fields! | Match the following items by dragging the green fields! | ||
{| | {| | ||
|[[Bild:4706bee.web.jpg|60px]]||bee | | [[Bild:4706bee.web.jpg|60px]] || bee | ||
|- | |- | ||
|[[Bild:Rote Birne.jpg|60px]]||pear | | [[Bild:Rote Birne.jpg|60px]] || pear | ||
|- | |- | ||
|[[Bild:Gluecks_schwein.jpg]]||piglet | | [[Bild:Gluecks_schwein.jpg]] || piglet | ||
|- | |- | ||
|} | |} | ||
| Zeile 314: | Zeile 315: | ||
</div> | </div> | ||
===Einsatz von <nowiki><math></nowiki>=== | === Einsatz von <nowiki><math></nowiki> === | ||
Aufgrund der Funktionsweise von <nowiki><math></nowiki> ist beim Einsatz in R-Quizzen folgendes zu beachten. Wenn dein <nowiki><math></nowiki> Element teil eines interaktiven Elements des R-Quizzes ist (z.B. also Lösung im Zuordnungsquiz) dann muss das <nowiki><math></nowiki> Element angepasst werden durch den Zusatz <code>forcemathmode="png"</code>. Also so: | Aufgrund der Funktionsweise von <nowiki><math></nowiki> ist beim Einsatz in R-Quizzen folgendes zu beachten. Wenn dein <nowiki><math></nowiki> Element teil eines interaktiven Elements des R-Quizzes ist (z.B. also Lösung im Zuordnungsquiz) dann muss das <nowiki><math></nowiki> Element angepasst werden durch den Zusatz <code>forcemathmode="png"</code>. Also so: | ||
| Zeile 338: | Zeile 339: | ||
*[https://www.felix-riesterer.de/main/seiten/quiz-script.html Quiz-Script Framework] (felix-riesterer.de) | == Weblinks == | ||
* [https://www.felix-riesterer.de/main/seiten/quiz-script.html Quiz-Script Framework] (felix-riesterer.de) | |||
[[Kategorie:Hilfe]] | [[Kategorie:Hilfe]] | ||
Version vom 15. März 2019, 14:52 Uhr
Das R-Quiz von Felix Riesterer ermöglicht es, verschiedene interaktive Übungen zu erstellen. Die Übungen können in verschiedenen Sprachen erstellt und auch ausgedruckt werden
Es ist empfehlenswert, interaktive Übungen mit dem R-Quiz zu erstellen. Diese sind Teil der Wikiseite und können im Bedarfsfall rasch korrigiert, verändert und erweitert werden.
Beispiele
Lückentext-Quiz
- mit Drag & Drop
<div class="lueckentext-quiz"> Beim '''Erweitern''' und Kürzen muss man Zähler und '''Nenner''' mit der gleichen Zahl multiplizieren bzw. dividieren. </div>
Beim Erweitern und Kürzen muss man Zähler und Nenner mit der gleichen Zahl multiplizieren bzw. dividieren.
- zum Eintragen
<div class="lueckentext-quiz"> Beim '''Erweitern()''' und Kürzen muss man Zähler und '''Nenner()''' mit der gleichen Zahl multiplizieren bzw. dividieren. </div>
Beim Erweitern|Bruchrechnen() und Kürzen muss man Zähler und Nenner() mit der gleichen Zahl multiplizieren bzw. dividieren.
Durch runde Klammern am Schluss des Begriffs wird der gesuchte Begriff ausgeblendet und muss eingetragen werden. Es können auch mehrere Lösungswörter, getrennt durch ein Pipe-Symbol |, eingetragen werden.
Zuordnungs-Quiz
<div class="zuordnungs-quiz">
{|
| Adjektive || schön || klein|| gelb
|-
| Verben || gehen || schwimmen|| lachen
|-
| Nomen || Haus || Glück || Sonne
|}
</div>
| Adjektive | schön | klein | gelb |
| Verben | gehen | schwimmen | lachen |
| Nomen | Haus | Glück | Sonne |
Wenn es nur 2 Paare gibt, werden sie jedesmal zufällig platziert.
Wenn es (wie im oberen Beispiel) mehr als zwei Elemente gibt, dient das erste Element als Kategorie, denen die anderen Elemente zugeordnet werden müssen.
Kreuzworträtsel
<div class="kreuzwort-quiz">
{|
|-
| black || ...is the opposite of white
|-
| schoolbag || Your books for school are in your....
|-
| summer|| After spring come....
|-
| hello || When I'm come I'm say....
|}
</div>
| black | ...is the opposite of white |
| schoolbag | Your books for school are in your.... |
| summer | After spring come.... |
| hello | When I'm come I'm say.... |
Memo-Quiz
<div class="memo-quiz" >
{|
| Hund || dog
|-
| Katze || cat
|-
| Vogel ||bird
|}
</div>
| Hund | dog |
| Katze | cat |
| Vogel | bird |
Multiplechoice-Quiz
<div class="multiplechoice-quiz"> Was ergibt 1 + 1? (!2,2) (2) (!1,9) (!3) Welches Tier ist ein Säugetier? (!Hai) (Wal) (Känguru) (!Meise) (Maus) (!Biene) </div>
Was ergibt 1 + 1? (!2,2) (2) (!1,9) (!3)
Welches Tier ist ein Säugetier? (!Hai) (Wal) (Känguru) (!Meise) (Maus) (!Biene)
Schüttelwörter
<div class="schuettel-quiz"> Finden Sie die unverdrehte Lösung zu den verdrehten Wörtern! When I get up in the '''morning''' I love to drink '''coffee'''. My dad makes '''toast''' for me and then I go to '''school'''. </div>
Finden Sie die unverdrehte Lösung zu den verdrehten Wörtern!
When I get up in the morning I love to drink coffee.
My dad makes toast for me and then I go to school.
Suchsel
<div class="suchsel-quiz">
Finde die Wörter! ''(Waagrecht, senkrecht und schräg)''
{|
|Musik
|-
|Mathe
|-
|Chemie
|}
</div>
Finde die Wörter! (Waagrecht, senkrecht und schräg)
| Musik |
| Mathe |
| Chemie |
Tipps und Tricks
Lücken zentrieren
- Der Befehl style="text-align: center erzwingt dass die Lücken zentriert unter dem jeweiligen Bild stehen.
- Der Befehl style="padding:5px" setzt einen Abstand von 5px zwischen die Bilder.
<div class="lueckentext-quiz">
{|
|-
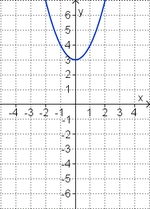
| style="padding:5px" | [[Bild:Üb3_Parabel_1.jpg]]
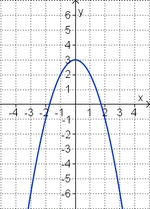
| style="padding:5px" | [[Bild:Üb3_Parabel_3.jpg]]
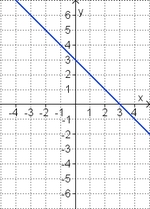
| style="padding:5px" | [[Bild:Üb3_Gerade_1.jpg]]
| style="padding:5px" | [[Bild:Üb3_Parabel_4.jpg|150px]]
| style="padding:5px" | [[Bild:Üb3_Gerade_2.jpg|150px]]
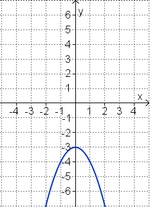
| style="padding:5px" | [[Bild:Üb3_Parabel_2.jpg|150px]]
|-
| <strong>y = x<sup>2</sup> + 3 </strong> || <strong>y = - x<sup>2</sup> + 3 </strong> || <strong>y = - x + 3 </strong> || <strong>y = -x<sup>2</sup> - 3</strong> || <strong>y = x - 3 </strong> || <strong>y = x<sup>2</sup> - 3</strong>
|}
</div>
Quizze in anderen Sprachen
Das Script kann die Rückmeldungen und Bedientexte in verschiedenen Sprachen ausgeben. Momentan werden folgende Sprachen unterstützt:
- de - Deutsch
- en - Englisch
- fr - Französisch
- it - Italienisch
- es - Spanisch
- la - Latein
Um ein Quiz in einer anderen Sprache zu betreiben, braucht es eine Sprachangabe mit dem lang-Attribut. Im Folgenden ein paar Beispiele:
<div class="lueckentext-quiz"> (Standardsprache ist Deutsch) <div class="lueckentext-quiz" lang="en"> (Sprache explizit auf Englisch eingestellt) <div class="lueckentext-quiz" lang="la"> (Sprache explizit auf Lateinisch eingestellt)
<div class="zuordnungs-quiz" lang="en">
'''Matching Quiz'''<br>
Match the following items by dragging the green fields!
{|
| [[Bild:4706bee.web.jpg|60px]] || bee
|-
| [[Bild:Rote Birne.jpg|60px]] || pear
|-
| [[Bild:Gluecks_schwein.jpg]] || piglet
|-
|}
</div>
Matching Quiz
Match the following items by dragging the green fields!
 |
bee |
 |
pear |
| Datei:Gluecks schwein.jpg | piglet |
Einsatz von <math>
Aufgrund der Funktionsweise von <math> ist beim Einsatz in R-Quizzen folgendes zu beachten. Wenn dein <math> Element teil eines interaktiven Elements des R-Quizzes ist (z.B. also Lösung im Zuordnungsquiz) dann muss das <math> Element angepasst werden durch den Zusatz forcemathmode="png". Also so:
Weblinks
- Quiz-Script Framework (felix-riesterer.de)