Hilfe:Lernpfad erstellen: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung Markierung: 2017-Quelltext-Bearbeitung |
Keine Bearbeitungszusammenfassung Markierung: 2017-Quelltext-Bearbeitung |
||
| (65 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Box|Was bietet diese Seite?|Auf dieser Seite findest du eine Übersicht zu Tipps und Tricks für die Erstellung eines Lernpfades.|Kurzinfo}} | |||
== | ==1. Text formatieren== | ||
Texte können mit den Bedienelementen formatiert werden. | |||
*''' Überschriften''' werden mit dem Bedienfeld "Absatz" eingefügt. | |||
* Um '''Unterüberschriften '''einzufügen, wählen Sie im Bedienelement "Absatz" entsprechend aus und geben Sie den Text für die Überschrift ein. | |||
*In der '''"Visuellen Bearbeitung"''' erscheint der Text so, wie er auch später zu lesen ist. | |||
* Ein Wechsel in die '''"Quelltextbearbeitung"''' hilft, die Quelltexte ("das Programmieren") besser zu verstehen. | |||
Die '''Farbe eines Textes''' kann nicht über die Bedienelemente gewählt werden, dies muss im Quelltext erfolgen. | |||
*Der Text erscheint in <span style="color:red">roter Farbe</span>, wenn sie im Quelltext folgendes schreiben:[[Datei:Farbig schreiben.png|center]] | |||
*Kopieren Sie die nachfolgenden Befehle, um den Text | |||
Die Farbe eines Textes kann nicht über die Bedienelemente gewählt werden, dies muss im Quelltext erfolgen. Der Text erscheint in <span style="color:red">roter Farbe</span>, wenn sie im Quelltext folgendes schreiben: | |||
[[Datei:Farbig schreiben.png| | |||
Kopieren Sie die nachfolgenden Befehle, um den Text | |||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"><pre> | <div class="width-1-2"><pre> | ||
<span style="color:blue">blau</span> | <span style="color:blue">blau</span> | ||
<span style="color:green">grün</span> | <span style="color:green">grün</span> | ||
<span style="color:yellow">gelb</span> </pre></div> | <span style="color:yellow">gelb</span> </pre></div> | ||
| Zeile 49: | Zeile 23: | ||
<span style="color:yellow">gelb</span> zu schreiben.<br></div> | <span style="color:yellow">gelb</span> zu schreiben.<br></div> | ||
</div> | </div> | ||
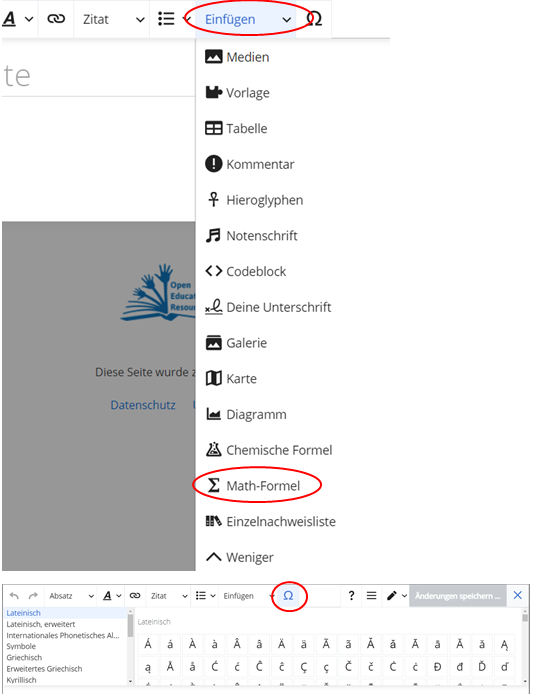
Möchten Sie '''mathematische Formeln oder Symbole''' eingeben, nutzen Sie die Bedienelemente "Einfügen - Formel" bzw. "Symbol". | |||
[[Datei:Formel und Symbol einfügen.png|center]]<br> | |||
==2. Strukturieren durch Boxen== | |||
Für das Hervorheben von Inhalten steht die Vorlage "Box" zur Verfügung. Sie finden die verschiedenen Möglichkeiten auf der Hilfe-Seite des Projektwikis: [https://projekte.zum.de/wiki/Hilfe:Box''' Link zur Hilfeseite: Boxen'''].<br> | |||
'''Beispiele:''' | |||
<div class="grid"> | |||
<div class="width-1-3">{{Box|Thema|...|Lernpfad}}</div> | |||
<div class="width-1-3">{{Box|Merke|...|Merksatz}}</div> | |||
<div class="width-1-3">{{Box|Aufgabe|...|Üben}}</div> | |||
</div> | |||
ZWISCHENDURCH AN DAS SPEICHERN DENKEN!! | *Kopieren Sie auf der Hilfeseite die gewünschte Box und füllen Sie sie mit dem Inhalt Ihres Lernpfades. | ||
*Sie können die Boxen auch im Quelltext schreiben. | |||
*Sie beginnen und enden immer mit einer doppelten geschweiften Klammer. | |||
*Innerhalb dieser Klammern ist die Reihenfolge dann: | |||
[[Datei:Boxen.png|center]] | |||
* ZWISCHENDURCH AN DAS SPEICHERN DENKEN!! | |||
==3. Hilfen bzw. versteckte Lösungen erstellen== | |||
Die Vorlage "Lösung versteckt" ermöglicht es, Texte, Bilder o.ä. versteckt darzustellen und erst durch | Die '''Vorlage "Lösung versteckt"''' ermöglicht es, Texte, Bilder o.ä. versteckt darzustellen und erst durch Anklicken anzeigen zu lassen. Hier können differenzierte Hilfestellungen (ähnlich zu den analogen Hilfekarten) erstellt werden. | ||
'''Beispiel:''' | |||
Beispiel: | |||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"><pre>{{Lösung versteckt|Sie können hier einen Tipp zur Lösung der Aufgabe formulieren oder eine Lösung angeben.|Tipp 1|Schließen}}</pre></div> | <div class="width-1-2"><pre>{{Lösung versteckt|Sie können hier einen Tipp zur Lösung der Aufgabe formulieren oder eine Lösung angeben.|Tipp 1|Schließen}}</pre></div> | ||
<div class="width-1-2">{{Lösung versteckt|Sie können hier einen Tipp zur Lösung der Aufgabe formulieren oder eine Lösung angeben.|Tipp 1|Schließen}}</div> | <div class="width-1-2">{{Lösung versteckt|Sie können hier einen Tipp zur Lösung der Aufgabe formulieren oder eine Lösung angeben.|Tipp 1|Schließen}}</div> | ||
</div> | </div> | ||
*Kopieren Sie den Text im Quelltext und geben Sie den Inhalt und die Bezeichnungen für die Felder zum Öffnen und Schließen ein, den Ihr Lernpfad enthalten soll. | |||
*In der visuellen Bearbeitung werden die versteckten Lösungen nicht so angezeigt, wie sie nach der Speicherung angezeigt werden, speichern Sie also Ihr Projekt. Dann sehen Sie die versteckten Hinweise in der gewünschten Darstellung. | |||
{{Box|1=Wichtiger Hinweis|2=Wenn Sie innerhalb einer Box oder einer versteckten Lösung ein Gleichzeichen "=" verwenden, z.B. um ein Wort in der Box farbig zu schreiben (Gleichzeichen im Befehl) oder eine Lösung wie z.B. x = 10 anzugeben, dann müssen nach den senkrechten Strichen (Pipes) jeweils die Befehle 1=... 2=... und 3=... geschrieben werden, sonst erhalten Sie eine Fehlermeldung. | |||
'''Beispiel:''' | |||
Beispiel: | |||
Es soll eine verstecke Lösung angegeben werden mit dem Inhalt: Lösung: x = 10, der Beschriftung "Lösung" und dem Schließbutton "Schließen", dann sieht der Quelltext wie folgt aus: | Es soll eine verstecke Lösung angegeben werden mit dem Inhalt: Lösung: x = 10, der Beschriftung "Lösung" und dem Schließbutton "Schließen", dann sieht der Quelltext wie folgt aus: | ||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"><pre>{{Lösung versteckt|1=Lösung: x=10|2=Lösung|3=Schließen}}</pre></div> | <div class="width-1-2"><pre>{{Lösung versteckt|1=Lösung: x=10|2=Lösung|3=Schließen}}</pre></div> | ||
<div class="width-1-2">{{Lösung versteckt|1=Lösung: x=10|2=Lösung|3=Schließen}}</div> | <div class="width-1-2">{{Lösung versteckt|1=Lösung: x=10|2=Lösung|3=Schließen}}</div> | ||
</div> | </div> | ||
|3=Hervorhebung1}} | |||
==4. Medien einfügen== | |||
Wie verschiedene Medien in den Lernpfad eingebunden werden, wird ebenfalls auf den Hilfeseiten des Projektwikis erklärt:[https://projekte.zum.de/wiki/Hilfe:Medien '''Link zur Hilfeseite: Medien''']. | |||
====4.1 Bilder==== | |||
'''a) Bilder aus dem Archiv der Wikimedia Commons und des Projektwikis suchen: | |||
''' | |||
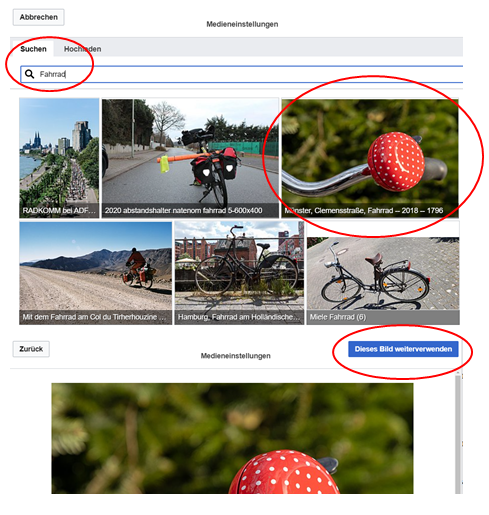
*Über das Bedienelement "Einfügen" können Sie Medien (u.a. Bilder) im Archiv der Wikimedia Commons und des Projektwikis suchen und direkt in Ihren Lernpfad einfügen. Es müssen keine weiteren Angaben gemacht werden. | |||
*Die nachfolgenden Bilder zeigen, wie Sie vorgehen: | |||
[[Datei:Bilder einfügen Fahrrad.png]] [[Datei:Bilder einfügen Fahrrad 2.png]] | |||
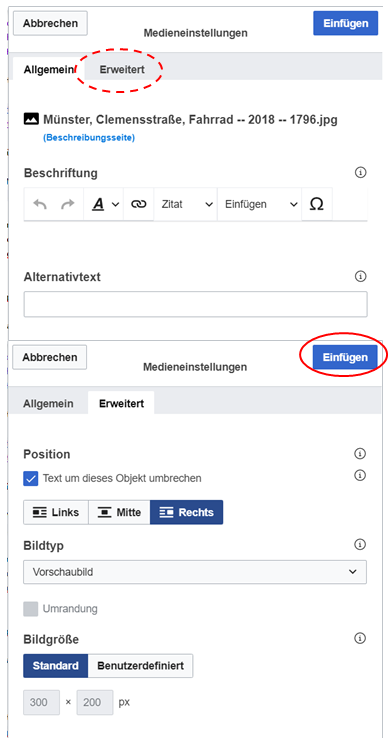
'''b) Eigene Bilder hochladen:''' | |||
*Über das Bedienelement "Einfügen" können auch eigene Bilder aus ihren Dateien hoch geladen werden. Als Standardlizenz ist die Lizenz CC-by-SA 4.0 ausgewählt. Bitte beachten Sie die Nutzungsbedingungen und Lizenzrichtlinien des ZUM Projektwikis. | |||
[[Datei:Bilder einfügen - eigene Bilder hochladen.png|center]] | |||
'''c) Den Upload-Assistenten nutzen, um Dateien hochzuladen:''' | |||
* An jeder Seite ist unten rechts ein Schraubenschlüssel (wenn man angemeldeter Nutzer ist). Dort gibt es den Punkt "Datei hochladen". Bei dieser Schrittfolge können unterschiedliche Lizenzen ausgewählt werden. <br> | |||
: [[Datei:Dateien hochladen Upload-Assistent.png|200px|center]] | |||
====4.2 LearningApps, H5P-Quizze, GeoGebra-Applets==== | |||
====4.2 LearningApps, H5P-Quizze, GeoGebra-Applets | |||
Diese Apps werden jeweils mit einem bestimmten Quelltext eingefügt, für die jeweilige Anwendung wird dann nur die spezifische Material-ID angepasst. | Diese Apps werden jeweils mit einem bestimmten Quelltext eingefügt, für die jeweilige Anwendung wird dann nur die spezifische Material-ID angepasst. | ||
'''LearingApp''' | |||
Kopieren Sie den Quelltext, um eine "LearingApp" einzufügen und ersetzen Sie die vorgegebene ID durch Ihre Material-ID. | |||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"><pre>{{LearningApp|app=py7d7b0x501|width=100%|height=400px}}</pre>[[Datei:LearningApp.png|500px|center]] | |||
<div class="width-1-2"><pre>{{LearningApp|app=py7d7b0x501|width=100%|height=400px}}</pre> | |||
[[Datei:LearningApp.png| | |||
</div> | </div> | ||
<div class="width-1-2">{{LearningApp|app=py7d7b0x501|width=100%|height=400px}}</div> | <div class="width-1-2">{{LearningApp|app=py7d7b0x501|width=100%|height=400px}}</div> | ||
</div> | </div> | ||
Sie finden die Material-ID in der Browserleiste bzw. bei den Links zum Teilen der App:<br> | Sie finden die Material-ID in der Browserleiste bzw. bei den Links zum Teilen der App:<br> | ||
[[Datei:LearningApp ID.png|500px|center]] | |||
'''H5P-Quizz''' | |||
Kopieren Sie den Quelltext, um ein "H5P-Quizz" einzufügen und ersetzten Sie auch hier die vorgegebene ID durch ihre Material-ID. Es können H5P-Quizze der Seite [https://h5p.org/ '''h5p.org'''] und der Seite [https://apps.zum.de/ '''apps.zum.de'''] eingefügt werden. | |||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"><pre>{{H5p|id=61119|height=232}}</pre> | |||
<div class="width-1-2"><pre>{{H5p|id= | [[Datei:H5p.org einfügen.png|center]]</div> | ||
<div class="width-1-2">{{H5p|id=61119|height=232}}</div> | |||
61119|height=232}}</pre> | |||
[[Datei:H5p.org einfügen.png| | |||
<div class="width-1-2">{{H5p|id= | |||
61119|height=232}}</div> | |||
</div> | </div> | ||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"><pre>{{h5p-zum|id=11078|hight=200px}}</pre> | <div class="width-1-2"><pre>{{h5p-zum|id=11078|hight=200px}}</pre> | ||
[[Datei:H5p zum apps.png|center]]</div> | |||
[[Datei:H5p zum apps.png| | <div class="width-1-2">{{h5p-zum|id=11078|hight=150px|center}} | ||
<div class="width-1-2">{{h5p-zum|id=11078|hight= | |||
<small>(App von Mariposa)</small></div> | <small>(App von Mariposa)</small></div> | ||
</div> | </div> | ||
Die Material-ID ist der Zahlencode, der angezeigt wird, wenn Sie "Einbetten" auswählen: | |||
[[Datei:H5P Material-ID.png|400px|center]]<br> | |||
Die Material-ID ist der Zahlencode, der angezeigt wird, wenn Sie "Einbetten" auswählen: | |||
[[Datei:H5P Material-ID.png| | |||
'''GeoGebra-Applet''' | |||
Kopieren Sie den Quelltext, um ein "GeoGebra-Applet" einzufügen und ersetzen Sie auch die Material-ID. | |||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"><pre><ggb_applet id="jhAvTrGx" width="400" height="310" /></pre> | <div class="width-1-2"><pre><ggb_applet id="jhAvTrGx" width="400" height="310" /></pre> | ||
[[Datei:GeoGebra-Applet.png|center|400x400px]]</div> | |||
[[Datei:GeoGebra-Applet.png| | |||
<div class="width-1-2"><ggb_applet id="jhAvTrGx" width="400" height="310" /> | <div class="width-1-2"><ggb_applet id="jhAvTrGx" width="400" height="310" /> | ||
<small>(Applet von T. Weis)</small></div> | <small>(Applet von T. Weis)</small></div> | ||
</div> | </div> | ||
Wenn Sie ihr Projekt speichern, wird das Applet noch nicht angezeigt, dazu müssen Sie die '''Seite nochmals aktualisieren''' (in der Browserleiste). | Wenn Sie ihr Projekt speichern, wird das Applet noch nicht angezeigt, dazu müssen Sie die '''Seite nochmals aktualisieren''' (in der Browserleiste). | ||
====4.3 R-Quizze | ====4.3 R-Quizze ==== | ||
Sie können in Ihrem Lernpfad auch direkt Quizze erstellen ,sogenannte R-Quizze. Ein Übersicht über mögliche Quizformate finden Sie auf Hilfe-Seite des Projektwikis erklärt:[https://projekte.zum.de/wiki/Hilfe:R-Quizze Link zur Hilfeseite: R-Quizze]. | Sie können in Ihrem Lernpfad auch direkt Quizze erstellen ,sogenannte R-Quizze. Ein Übersicht über mögliche Quizformate finden Sie auf Hilfe-Seite des Projektwikis erklärt: [https://projekte.zum.de/wiki/Hilfe:R-Quizze '''Link zur Hilfeseite: R-Quizze''']. | ||
*Kopieren Sie auf den Hilfeseiten jeweils den Quelltext und ersetzen die vorgegebenen Inhalte durch die von Ihnen gewünschten Inhalte. Schon haben Sie ein kurzes Quizz erstellt. | |||
*Diese Quizze können als Differenzierungsaufgabe auch von den Schülerinnen und Schülern erstellt werden. | |||
*HINWEIS: Wenn Sie ihr Projekt speichern, wird das Quiz noch nicht angezeigt, dazu müssen Sie die '''Seite nochmals aktualisieren''' (in der Browserleiste). | |||
'''Beispiel:''' | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
<pre><div class="lueckentext-quiz"> | |||
Beim '''Erweitern''' und Kürzen muss man | |||
Zähler und '''Nenner''' mit der gleichen | |||
Zahl multiplizieren bzw. dividieren. | |||
</div></pre> | |||
</div> | |||
<div class="width-1-2"> | |||
<div class="lueckentext-quiz"> | <div class="lueckentext-quiz"> | ||
Beim '''Erweitern''' und Kürzen muss man | Beim '''Erweitern''' und Kürzen muss man | ||
Zähler und '''Nenner''' mit der gleichen | Zähler und '''Nenner''' mit der gleichen | ||
Zahl multiplizieren bzw. dividieren. | Zahl multiplizieren bzw. dividieren. | ||
</div> | |||
</div> | |||
</div> | </div> | ||
====4.4 Videos bzw. Audios==== | |||
Wie Sie Videos in Ihre Lernpfad einbinden, wird ebenfalls auf den Hilfe-Seite des Projektwikis erklärt: [https://projekte.zum.de/wiki/Hilfe:Medien '''Link zur Hilfeseite: Medien''']. | |||
Kopieren Sie den Quelltext, um ein Video einzufügen und ersetzen Sie die ID durch die ID Ihres Videos.<br> | |||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"><pre>{{#ev:youtube|lJnQChnv1T4|460|center}}</pre></div> | <div class="width-1-2"><pre>{{#ev:youtube|lJnQChnv1T4|460|center}}</pre></div> | ||
<div class="width-1-2">{{#ev:youtube|lJnQChnv1T4|460|center}}</div> | <div class="width-1-2">{{#ev:youtube|lJnQChnv1T4|460|center}}</div> | ||
</div> | </div> | ||
[[Datei:Youtube Material ID.png| | Sie finden die ID in der Browserleiste: | ||
[[Datei:Youtube Material ID.png|400px|center]] | |||
[[Datei:Video youtube.png|center]] | |||
Sie können auch den Start- und Endzeitpunkt festlegen. Den Quelltext dazu finden Sie auf den Hilfe-Seiten. | |||
===4.5 Vorlagen für Padelt, Mentimeter, Quizlet und AnswerGarden=== | |||
In einen Lernpfad können auch '''Padelts, Mentimeter, Quizlet''' und '''AnswerGarden''' eingebunden werden: | |||
[[Datei:Weiter Vorlagen Padelt usw.png|350px|center]] | |||
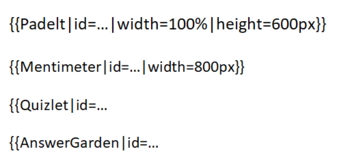
Der Quelltext lautet: | |||
<pre>{{Padelt|id=…|width=100%|height=600px}} | <pre>{{Padelt|id=…|width=100%|height=600px}} | ||
{{Mentimeter|id=…|width=800px}} | {{Mentimeter|id=…|width=800px}} | ||
{{Quizlet|id=… | {{Quizlet|id=… | ||
{{AnswerGarden|id=…}}</pre> | {{AnswerGarden|id=…}}</pre> | ||
==5.Unterseiten zur Benutzerseite erstellen/ Interne Links/== | |||
Sie können innerhalb eines Lernpfades interne Links einfügen. Diese führen dann zu einer anderen Seite im Projektwiki. Die Schriftfarbe erscheint <span style="color:blue">blau</span>, falls die Seite schon vorhanden ist und <span style="color:red">rot</span>, falls diese Seite noch nicht vorhanden ist. | Sie können innerhalb eines Lernpfades interne Links einfügen. Diese führen dann zu einer anderen Seite im Projektwiki. Die Schriftfarbe erscheint <span style="color:blue">blau</span>, falls die Seite schon vorhanden ist und <span style="color:red">rot</span>, falls diese Seite noch nicht vorhanden ist. | ||
Interne Links können | Interne Links können z.B. verwendet werden, um Unterseiten zur Benutzerseite zur erstellen. Damit kann der Lernpfad in Kapitel aufgeteilt werden oder es können Verzweigungen im Lernpfad erstellen werden. | ||
Interne Links können auch zu schon vorhandene Seiten im Projektwiki führen. | |||
{{Box|Beachte | | |||
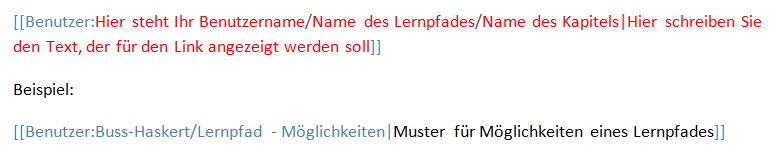
*Erstellen Sie Ihre Lernpfade als Unterseiten Ihrer Benutzerseite! | *Erstellen Sie Ihre Lernpfade als Unterseiten Ihrer Benutzerseite! | ||
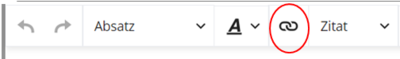
*Um eine Unterseite zu Ihrer Benutzerseite zu erstellen, nutzen Sie das Bedienelement [[Datei:Bedienelement Link.png| | *Um eine Unterseite zu Ihrer Benutzerseite zu erstellen, nutzen Sie das Bedienelement | ||
[[Datei:Bedienelement Link.png|400px|center]] | |||
*oder beginnen und enden im Quelltext mit '''zwei''' eckigen Klammern. | |||
[[Datei:Unterseite Beispiel.png|center]] | |||
|Hervorhebung1}} | |||
==6. Externe Links== | |||
Sie können auch externe Link z.B. zu Übungsseiten im Internet in den Lernpfad einfügen. Die Schülerinnen und Schüler gelangen dann auch die verlinkte Seite und kehren über den "Zurück-Pfeil" auf den Lernpfad zurück. | Sie können auch einen'''externe Link''' z.B. zu Übungsseiten im Internet in den Lernpfad einfügen. Die Schülerinnen und Schüler gelangen dann auch die verlinkte Seite und kehren über den "Zurück-Pfeil" auf den Lernpfad zurück. | ||
*Um einen externen Link zu erstellen, nutzen Sie das Bedienelement | |||
[[Datei:Bedienelement Link.png|400px|center]] | |||
* | *oder beginnen und enden im Quelltext mit '''einer''' eckigen Klammer. | ||
[[Datei:Externer Link.png|center]]<br> | |||
[[Datei:Externer Link.png| | |||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"><pre>{{Box|Übung online|Bearbeite mindestens 3 Rechenhäuser. Klicke dazu auf den Übungslink|Üben}} | <div class="width-1-2"><pre>{{Box|Übung online|Bearbeite mindestens 3 Rechenhäuser. Klicke dazu auf den Übungslink|Üben}} | ||
| Zeile 394: | Zeile 261: | ||
<div class="width-1-2">{{Box|Übung online|Bearbeite mindestens 3 Rechenhäuser. Klicke dazu auf den Übungslink|Üben}} | <div class="width-1-2">{{Box|Übung online|Bearbeite mindestens 3 Rechenhäuser. Klicke dazu auf den Übungslink|Üben}} | ||
[https://www.matheaufgaben.net/mathe-online/?Aufgabentyp=Rechenhaeuser Übungsseite Rechenhäuser]</div> | [https://www.matheaufgaben.net/mathe-online/?Aufgabentyp=Rechenhaeuser Übungsseite Rechenhäuser]</div> | ||
</div> | </div> | ||
==7. Navigation == | |||
Wenn sie mehr als drei Überschriften eingefügt haben, wird automatisch ein Inhaltsverzeichnis erstellt. Die Schülerinnen und Schüler können direkt zur passenden Überschrift "springen". | |||
Bei mehrseitigen Lernpfaden bietet es sich an, eine Navigation einzufügen. | |||
Bei mehrseitigen Lernpfaden bietet es sich an, eine Navigation einzufügen. | |||
Z.B. kann zu Beginn der Seite eine Übersicht über die im Lernpfad enthaltenen Kapitel gegeben werden, die dann von den Schülerinnen und Schülern entsprechend gewählt werden können.<br> | Z.B. kann zu Beginn der Seite eine Übersicht über die im Lernpfad enthaltenen Kapitel gegeben werden, die dann von den Schülerinnen und Schülern entsprechend gewählt werden können.<br> | ||
| Zeile 443: | Zeile 305: | ||
==8. Tabellen einfügen== | |||
Sie können im Lernpfad Tabellen einfügen. Nutzen Sie dazu das Bedienelement "Einfügen - Tabelle" bzw. kopieren Sie den Quelltext und füllen Sie die Tabelle dann mit Ihren Inhalten. | Sie können im Lernpfad Tabellen einfügen. Nutzen Sie dazu das Bedienelement "Einfügen - Tabelle" bzw. kopieren Sie den Quelltext und füllen Sie die Tabelle dann mit Ihren Inhalten. | ||
| Zeile 510: | Zeile 372: | ||
==9. Hilfeseiten== | |||
Für weitere Fragestellungen nutzen Sie die Hilfeseiten des Projektwikis. | Für weitere Fragestellungen nutzen Sie die Hilfeseiten des Projektwikis. | ||
| Zeile 537: | Zeile 399: | ||
Die folgende Seite bietet eine Übersicht über weitere Formatierungsmöglichkeiten. | Die folgende Seite bietet eine Übersicht über weitere Formatierungsmöglichkeiten. | ||
*Icon und Farbe der Boxen ändern | *Icon und Farbe der Boxen ändern | ||
*Hinweise zur Navigation | *Hinweise zur Navigation | ||
*Formatierungen von Tabellen (Spaltenbreite) | *Formatierungen von Tabellen (Spaltenbreite) | ||
*Button formatieren | *Button formatieren | ||
*Spalten einfügen | *Spalten einfügen | ||
*Vorlagen für den Chemie-Unterricht (Sicherheit) | *Vorlagen für den Chemie-Unterricht (Sicherheit) | ||
{{Fortsetzung|weiter=Ausblick/Fortsetzung|weiterlink=Lernpfad erstellen/Ausblick}} | {{Fortsetzung|weiter=Ausblick/Fortsetzung|weiterlink=Lernpfad erstellen/Ausblick}} | ||
Aktuelle Version vom 11. Januar 2024, 23:03 Uhr
1. Text formatieren
Texte können mit den Bedienelementen formatiert werden.
- Überschriften werden mit dem Bedienfeld "Absatz" eingefügt.
- Um Unterüberschriften einzufügen, wählen Sie im Bedienelement "Absatz" entsprechend aus und geben Sie den Text für die Überschrift ein.
- In der "Visuellen Bearbeitung" erscheint der Text so, wie er auch später zu lesen ist.
- Ein Wechsel in die "Quelltextbearbeitung" hilft, die Quelltexte ("das Programmieren") besser zu verstehen.
Die Farbe eines Textes kann nicht über die Bedienelemente gewählt werden, dies muss im Quelltext erfolgen.
- Der Text erscheint in roter Farbe, wenn sie im Quelltext folgendes schreiben:
- Kopieren Sie die nachfolgenden Befehle, um den Text
<span style="color:blue">blau</span> <span style="color:green">grün</span> <span style="color:yellow">gelb</span>
grün oder
gelb zu schreiben.
Möchten Sie mathematische Formeln oder Symbole eingeben, nutzen Sie die Bedienelemente "Einfügen - Formel" bzw. "Symbol".
2. Strukturieren durch Boxen
Für das Hervorheben von Inhalten steht die Vorlage "Box" zur Verfügung. Sie finden die verschiedenen Möglichkeiten auf der Hilfe-Seite des Projektwikis: Link zur Hilfeseite: Boxen.
Beispiele:
- Kopieren Sie auf der Hilfeseite die gewünschte Box und füllen Sie sie mit dem Inhalt Ihres Lernpfades.
- Sie können die Boxen auch im Quelltext schreiben.
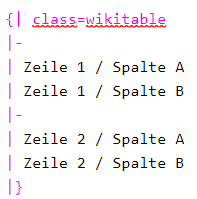
- Sie beginnen und enden immer mit einer doppelten geschweiften Klammer.
- Innerhalb dieser Klammern ist die Reihenfolge dann:
- ZWISCHENDURCH AN DAS SPEICHERN DENKEN!!
3. Hilfen bzw. versteckte Lösungen erstellen
Die Vorlage "Lösung versteckt" ermöglicht es, Texte, Bilder o.ä. versteckt darzustellen und erst durch Anklicken anzeigen zu lassen. Hier können differenzierte Hilfestellungen (ähnlich zu den analogen Hilfekarten) erstellt werden.
Beispiel:
{{Lösung versteckt|Sie können hier einen Tipp zur Lösung der Aufgabe formulieren oder eine Lösung angeben.|Tipp 1|Schließen}}- Kopieren Sie den Text im Quelltext und geben Sie den Inhalt und die Bezeichnungen für die Felder zum Öffnen und Schließen ein, den Ihr Lernpfad enthalten soll.
- In der visuellen Bearbeitung werden die versteckten Lösungen nicht so angezeigt, wie sie nach der Speicherung angezeigt werden, speichern Sie also Ihr Projekt. Dann sehen Sie die versteckten Hinweise in der gewünschten Darstellung.
4. Medien einfügen
Wie verschiedene Medien in den Lernpfad eingebunden werden, wird ebenfalls auf den Hilfeseiten des Projektwikis erklärt:Link zur Hilfeseite: Medien.
4.1 Bilder
a) Bilder aus dem Archiv der Wikimedia Commons und des Projektwikis suchen:
- Über das Bedienelement "Einfügen" können Sie Medien (u.a. Bilder) im Archiv der Wikimedia Commons und des Projektwikis suchen und direkt in Ihren Lernpfad einfügen. Es müssen keine weiteren Angaben gemacht werden.
- Die nachfolgenden Bilder zeigen, wie Sie vorgehen:
b) Eigene Bilder hochladen:
- Über das Bedienelement "Einfügen" können auch eigene Bilder aus ihren Dateien hoch geladen werden. Als Standardlizenz ist die Lizenz CC-by-SA 4.0 ausgewählt. Bitte beachten Sie die Nutzungsbedingungen und Lizenzrichtlinien des ZUM Projektwikis.
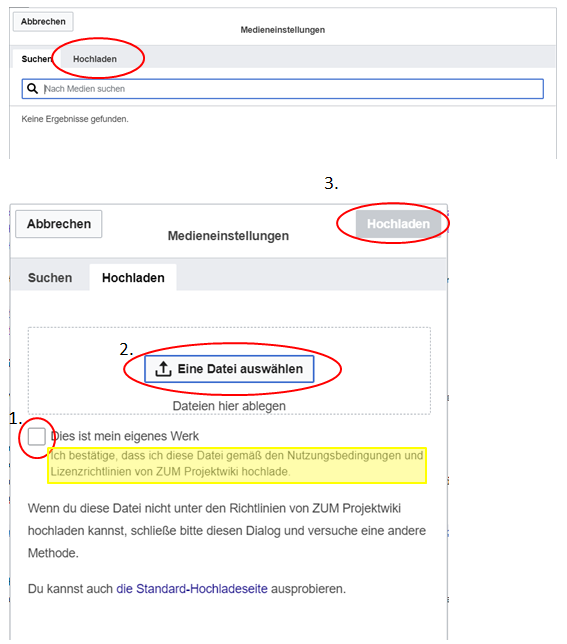
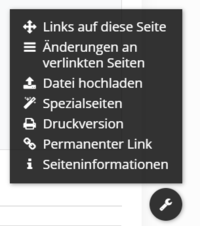
c) Den Upload-Assistenten nutzen, um Dateien hochzuladen:
- An jeder Seite ist unten rechts ein Schraubenschlüssel (wenn man angemeldeter Nutzer ist). Dort gibt es den Punkt "Datei hochladen". Bei dieser Schrittfolge können unterschiedliche Lizenzen ausgewählt werden.
4.2 LearningApps, H5P-Quizze, GeoGebra-Applets
Diese Apps werden jeweils mit einem bestimmten Quelltext eingefügt, für die jeweilige Anwendung wird dann nur die spezifische Material-ID angepasst.
LearingApp
Kopieren Sie den Quelltext, um eine "LearingApp" einzufügen und ersetzen Sie die vorgegebene ID durch Ihre Material-ID.
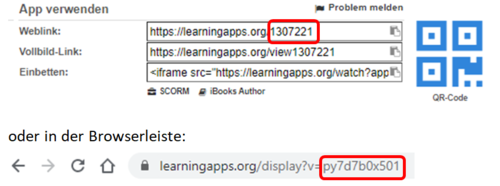
Sie finden die Material-ID in der Browserleiste bzw. bei den Links zum Teilen der App:
H5P-Quizz
Kopieren Sie den Quelltext, um ein "H5P-Quizz" einzufügen und ersetzten Sie auch hier die vorgegebene ID durch ihre Material-ID. Es können H5P-Quizze der Seite h5p.org und der Seite apps.zum.de eingefügt werden.
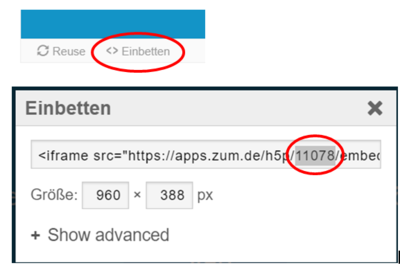
Die Material-ID ist der Zahlencode, der angezeigt wird, wenn Sie "Einbetten" auswählen:
GeoGebra-Applet
Kopieren Sie den Quelltext, um ein "GeoGebra-Applet" einzufügen und ersetzen Sie auch die Material-ID.
Wenn Sie ihr Projekt speichern, wird das Applet noch nicht angezeigt, dazu müssen Sie die Seite nochmals aktualisieren (in der Browserleiste).
4.3 R-Quizze
Sie können in Ihrem Lernpfad auch direkt Quizze erstellen ,sogenannte R-Quizze. Ein Übersicht über mögliche Quizformate finden Sie auf Hilfe-Seite des Projektwikis erklärt: Link zur Hilfeseite: R-Quizze.
- Kopieren Sie auf den Hilfeseiten jeweils den Quelltext und ersetzen die vorgegebenen Inhalte durch die von Ihnen gewünschten Inhalte. Schon haben Sie ein kurzes Quizz erstellt.
- Diese Quizze können als Differenzierungsaufgabe auch von den Schülerinnen und Schülern erstellt werden.
- HINWEIS: Wenn Sie ihr Projekt speichern, wird das Quiz noch nicht angezeigt, dazu müssen Sie die Seite nochmals aktualisieren (in der Browserleiste).
Beispiel:
<div class="lueckentext-quiz"> Beim '''Erweitern''' und Kürzen muss man Zähler und '''Nenner''' mit der gleichen Zahl multiplizieren bzw. dividieren. </div>
Beim Erweitern und Kürzen muss man Zähler und Nenner mit der gleichen Zahl multiplizieren bzw. dividieren.
4.4 Videos bzw. Audios
Wie Sie Videos in Ihre Lernpfad einbinden, wird ebenfalls auf den Hilfe-Seite des Projektwikis erklärt: Link zur Hilfeseite: Medien.
Kopieren Sie den Quelltext, um ein Video einzufügen und ersetzen Sie die ID durch die ID Ihres Videos.
{{#ev:youtube|lJnQChnv1T4|460|center}}
Sie finden die ID in der Browserleiste:
Sie können auch den Start- und Endzeitpunkt festlegen. Den Quelltext dazu finden Sie auf den Hilfe-Seiten.
4.5 Vorlagen für Padelt, Mentimeter, Quizlet und AnswerGarden
In einen Lernpfad können auch Padelts, Mentimeter, Quizlet und AnswerGarden eingebunden werden:
Der Quelltext lautet:
{{Padelt|id=…|width=100%|height=600px}}
{{Mentimeter|id=…|width=800px}}
{{Quizlet|id=…
{{AnswerGarden|id=…}}
5.Unterseiten zur Benutzerseite erstellen/ Interne Links/
Sie können innerhalb eines Lernpfades interne Links einfügen. Diese führen dann zu einer anderen Seite im Projektwiki. Die Schriftfarbe erscheint blau, falls die Seite schon vorhanden ist und rot, falls diese Seite noch nicht vorhanden ist.
Interne Links können z.B. verwendet werden, um Unterseiten zur Benutzerseite zur erstellen. Damit kann der Lernpfad in Kapitel aufgeteilt werden oder es können Verzweigungen im Lernpfad erstellen werden.
Interne Links können auch zu schon vorhandene Seiten im Projektwiki führen.
6. Externe Links
Sie können auch einenexterne Link z.B. zu Übungsseiten im Internet in den Lernpfad einfügen. Die Schülerinnen und Schüler gelangen dann auch die verlinkte Seite und kehren über den "Zurück-Pfeil" auf den Lernpfad zurück.
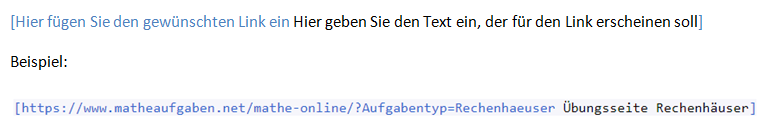
- Um einen externen Link zu erstellen, nutzen Sie das Bedienelement
- oder beginnen und enden im Quelltext mit einer eckigen Klammer.
{{Box|Übung online|Bearbeite mindestens 3 Rechenhäuser. Klicke dazu auf den Übungslink|Üben}}
[https://www.matheaufgaben.net/mathe-online/?Aufgabentyp=Rechenhaeuser Übungsseite Rechenhäuser]
Wenn sie mehr als drei Überschriften eingefügt haben, wird automatisch ein Inhaltsverzeichnis erstellt. Die Schülerinnen und Schüler können direkt zur passenden Überschrift "springen".
Bei mehrseitigen Lernpfaden bietet es sich an, eine Navigation einzufügen.
Z.B. kann zu Beginn der Seite eine Übersicht über die im Lernpfad enthaltenen Kapitel gegeben werden, die dann von den Schülerinnen und Schülern entsprechend gewählt werden können.
- Navigation: Übersicht über die Kapitel des Lernpfades
Die Navigation finden sie im Bedienelement "Einfügen - Vorlage - Navigation" oder Sie geben Sie direkt im Quelltext ein mit dem Quelltext:
{{Navigation|...}}bzw.
{{Navigation verstecken|...}}
Dabei ist die Navigation im ersten Fall sichtbar, im zweiten Fall versteckt.
Außerdem können Sie am Ende der Seite über die Navigation auf die nächste Seite des Lernpfades gelangen.
- Navigation: Vorherige und nachfolgende Seite (zurück und weiter)
{{Fortsetzung|vorher=Text, der zum vorherlink angezeigt wird|vorherlink=interner Link zur entsprechenden Seite|weiter=Text, der zum weiterlink angezeigt wird|weiterlink=interner Link zur entsprechenden Seite}}
8. Tabellen einfügen
Sie können im Lernpfad Tabellen einfügen. Nutzen Sie dazu das Bedienelement "Einfügen - Tabelle" bzw. kopieren Sie den Quelltext und füllen Sie die Tabelle dann mit Ihren Inhalten.
{| class="wikitable"
|-
|Zeile 1 / Spalte A
|Zeile 1 / Spalte B
|-
|Zeile 2 / Spalte A
|Zeile 2 / Spalte B
|}</div>
<div class="width-1-2">{| class="wikitable"
|-
|Zeile 1 / Spalte A
|Zeile 1 / Spalte B
|-
|Zeile 2 / Spalte A
|Zeile 2 / Spalte B
|}
| Zeile 1 / Spalte A | Zeile 1 / Spalte B |
| Zeile 2 / Spalte A | Zeile 2 / Spalte B |
Mehr Informationen zu Tabellen finden Sie auf der Hilfeseite: Box, scrollen Sie dort nach unten.
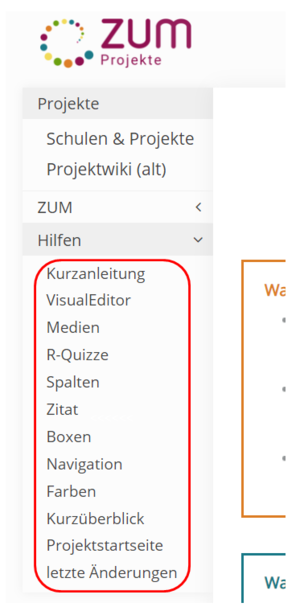
9. Hilfeseiten
Für weitere Fragestellungen nutzen Sie die Hilfeseiten des Projektwikis.
Viel Spaß beim Ausprobieren, trauen Sie sich!!
10. Ausblick/Fortsetzung
Die folgende Seite bietet eine Übersicht über weitere Formatierungsmöglichkeiten.
- Icon und Farbe der Boxen ändern
- Hinweise zur Navigation
- Formatierungen von Tabellen (Spaltenbreite)
- Button formatieren
- Spalten einfügen
- Vorlagen für den Chemie-Unterricht (Sicherheit)