Hilfe:VisualEditor: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung Markierung: 2017-Quelltext-Bearbeitung |
MaFlo (Diskussion | Beiträge) (Einführung ergänzt) |
||
| Zeile 1: | Zeile 1: | ||
[[Datei:VisualEditor.jpg|mini|left|]] | Eine Wiki-Seite lässt sich grundsätzlich auf zwei verschiedene Arten bearbeiten: | ||
1.) Gestaltung mit dem Visual Editor; das wird hier erklärt. | |||
2.) Gestaltung mit dem Quellcode (Quelltextbearbeitung); das wird dort erklärt. | |||
'''Praxis-Tipp:''' | |||
Für Ungeübte und alle, die noch ein bisschen scheu sind bei der Wiki-Arbeit, erscheint ein erstes Arbeiten mit dem Visual Editor einfacher, weil es intuitiver ist und grafische Elemente vorgefertigt anbietet. | |||
Für speziellere grafische Wünsche und auch zur informatorischen Grundbildung ist das Arbeiten über den Quellcode zu empfehlen, denn sie arbeitet in den tieferen Schichten digitaler Systeme (Programmiersprache) | |||
<br />[[Datei:VisualEditor.jpg|mini|left|]] | |||
Um eine Seite mit dem VisualEditor zu bearbeiten, klicke auf den '''Stift '''oben rechts auf der Seite. | Um eine Seite mit dem VisualEditor zu bearbeiten, klicke auf den '''Stift '''oben rechts auf der Seite. | ||
| Zeile 10: | Zeile 22: | ||
=== Erstellen von internen und externen Links === | ===Erstellen von internen und externen Links=== | ||
{{#ev:youtube|lOJVlFYI-rU|400|right}} | {{#ev:youtube|lOJVlFYI-rU|400|right}} | ||
#Schreibe zuerst den Text der verlinkt werden soll. | #Schreibe zuerst den Text der verlinkt werden soll. | ||
#Markiere diesen Text. | #Markiere diesen Text. | ||
#Klicke im '''Menü des VisualEditors''' auf das Symbol [[Datei:OOjs_UI_icon_link-ltr.svg|verweis=|20px]]. | #Klicke im '''Menü des VisualEditors''' auf das Symbol [[Datei:OOjs_UI_icon_link-ltr.svg|verweis=|20px]]. | ||
#Es öffnet sich der Verlinkungsdialog mit dem man den Link einfügen kann. | #Es öffnet sich der Verlinkungsdialog mit dem man den Link einfügen kann. | ||
| Zeile 25: | Zeile 38: | ||
=== Erklärvideo zum Visual Editor in Wikipedia === | ===Erklärvideo zum Visual Editor in Wikipedia=== | ||
[[Datei:Tutorial 3 Arbeiten im Visual Editor.webm|mini|400px]] | [[Datei:Tutorial 3 Arbeiten im Visual Editor.webm|mini|400px]] | ||
*Betrachte das Video ab 1:39. | *Betrachte das Video ab 1:39. | ||
Aktuelle Version vom 22. April 2023, 15:26 Uhr
Eine Wiki-Seite lässt sich grundsätzlich auf zwei verschiedene Arten bearbeiten:
1.) Gestaltung mit dem Visual Editor; das wird hier erklärt.
2.) Gestaltung mit dem Quellcode (Quelltextbearbeitung); das wird dort erklärt.
Praxis-Tipp:
Für Ungeübte und alle, die noch ein bisschen scheu sind bei der Wiki-Arbeit, erscheint ein erstes Arbeiten mit dem Visual Editor einfacher, weil es intuitiver ist und grafische Elemente vorgefertigt anbietet.
Für speziellere grafische Wünsche und auch zur informatorischen Grundbildung ist das Arbeiten über den Quellcode zu empfehlen, denn sie arbeitet in den tieferen Schichten digitaler Systeme (Programmiersprache)
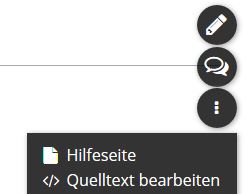
Um eine Seite mit dem VisualEditor zu bearbeiten, klicke auf den Stift oben rechts auf der Seite.
Klickt man auf den Button mit den drei Punkten öffnet sich der Reiter „Quelltext bearbeiten“. Hier kommt man zum klassischen Wiki-Quelltexteditor.
Eine sehr ausführliche Beschreibung gibt es im Mediawiki: VisualEditor - Benutzerhandbuch
Erstellen von internen und externen Links
- Schreibe zuerst den Text der verlinkt werden soll.
- Markiere diesen Text.
- Klicke im Menü des VisualEditors auf das Symbol
 .
. - Es öffnet sich der Verlinkungsdialog mit dem man den Link einfügen kann.
Ein interner Link führt auf eine Seite in diesem Wiki. Ein externer Link führt auf eine Webseite außerhalb des Wikis.
Erklärvideo zum Visual Editor in Wikipedia
- Betrachte das Video ab 1:39.