Hilfe:R-Quizze: Unterschied zwischen den Versionen
(Die Seite wurde neu angelegt: „Das '''R-Quiz''' von Felix Riesterer ermöglicht es, verschiedene interaktive Übungen zu erstellen. Die Übungen können in verschiedenen Sprachen erstellt un…“) Markierung: 2017-Quelltext-Bearbeitung |
KKeine Bearbeitungszusammenfassung Markierung: 2017-Quelltext-Bearbeitung |
||
| (19 dazwischenliegende Versionen von 5 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Das '''R-Quiz''' von Felix Riesterer ermöglicht es, verschiedene interaktive Übungen zu erstellen. Die Übungen können in verschiedenen Sprachen erstellt und auch ausgedruckt werden | Das '''R-Quiz''' von Felix Riesterer ermöglicht es, verschiedene interaktive Übungen zu erstellen. Die Übungen können in verschiedenen Sprachen erstellt und auch ausgedruckt werden | ||
== Beispiele == | Es ist empfehlenswert, interaktive Übungen mit dem R-Quiz zu erstellen. Diese sind Teil der Wikiseite und können im Bedarfsfall rasch korrigiert, verändert und erweitert werden. | ||
=== Lückentext-Quiz === | ==Beispiele== | ||
===Lückentext-Quiz=== | |||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"> | <div class="width-1-2"> | ||
'''das schreibt man:''' | |||
<pre><div class="lueckentext-quiz"> | <pre><div class="lueckentext-quiz"> | ||
| Zeile 13: | Zeile 14: | ||
</div></pre> | </div></pre> | ||
</div> | </div> | ||
<div class="width-1-2"> | |||
'''das sieht man:''' | |||
<div class="lueckentext-quiz"> | <div class="lueckentext-quiz"> | ||
| Zeile 26: | Zeile 27: | ||
</div> | </div> | ||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"> | <div class="width-1-2"> | ||
<pre><div class="lueckentext-quiz"> | <pre><div class="lueckentext-quiz"> | ||
| Zeile 36: | Zeile 37: | ||
</div></pre> | </div></pre> | ||
</div> | </div> | ||
<div class="width-1-2"> | <div class="width-1-2"> | ||
| Zeile 51: | Zeile 51: | ||
Durch runde Klammern am Schluss des Begriffs wird der gesuchte Begriff ausgeblendet und muss eingetragen werden. Es können auch mehrere Lösungswörter, getrennt durch ein Pipe-Symbol |, eingetragen werden. | Durch runde Klammern am Schluss des Begriffs wird der gesuchte Begriff ausgeblendet und muss eingetragen werden. Es können auch mehrere Lösungswörter, getrennt durch ein Pipe-Symbol |, eingetragen werden. | ||
=== Zuordnungs-Quiz === | ===Zuordnungs-Quiz=== | ||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"> | <div class="width-1-2"> | ||
| Zeile 57: | Zeile 57: | ||
{| | {| | ||
| Adjektive || schön || klein|| gelb | | Adjektive || schön || klein || gelb | ||
|- | |- | ||
| Verben || gehen || schwimmen|| lachen | | Verben || gehen || schwimmen || lachen | ||
|- | |- | ||
| Nomen || Haus || Glück || Sonne | | Nomen || Haus || Glück || Sonne | ||
| Zeile 71: | Zeile 71: | ||
{| | {| | ||
| Adjektive || schön || klein|| gelb | |Adjektive||schön||klein||gelb | ||
|- | |- | ||
| Verben || gehen || schwimmen|| lachen | |Verben||gehen||schwimmen||lachen | ||
|- | |- | ||
| Nomen || Haus || Glück || Sonne | |Nomen||Haus||Glück||Sonne | ||
|} | |} | ||
| Zeile 86: | Zeile 86: | ||
Wenn es (wie im oberen Beispiel) mehr als zwei Elemente gibt, dient das erste Element als Kategorie, denen die anderen Elemente zugeordnet werden müssen. | Wenn es (wie im oberen Beispiel) mehr als zwei Elemente gibt, dient das erste Element als Kategorie, denen die anderen Elemente zugeordnet werden müssen. | ||
=== Kreuzworträtsel === | ===Kreuzworträtsel=== | ||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"> | <div class="width-1-2"> | ||
| Zeile 107: | Zeile 107: | ||
{| | {| | ||
|- | |- | ||
| black | |black||...is the opposite of white | ||
|- | |- | ||
| schoolbag || Your books for school are in your.... | |schoolbag||Your books for school are in your.... | ||
|- | |- | ||
| summer|| After spring come.... | |summer||After spring come.... | ||
|- | |- | ||
| hello || When I'm come I'm say.... | |hello||When I'm come I'm say.... | ||
|} | |} | ||
</div> | </div> | ||
| Zeile 119: | Zeile 119: | ||
</div> | </div> | ||
=== Memo-Quiz === | ===Memo-Quiz=== | ||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"> | <div class="width-1-2"> | ||
| Zeile 128: | Zeile 128: | ||
| Katze || cat | | Katze || cat | ||
|- | |- | ||
| Vogel ||bird | | Vogel || bird | ||
|} | |} | ||
</div></pre> | </div></pre> | ||
| Zeile 134: | Zeile 134: | ||
</div> | </div> | ||
<div class="width-1-2"> | <div class="width-1-2"> | ||
<div class="memo-quiz" > | <div class="memo-quiz"> | ||
{| | {| | ||
| Hund || dog | |Hund||dog | ||
|- | |- | ||
| Katze || cat | |Katze||cat | ||
|- | |- | ||
| Vogel ||bird | |Vogel||bird | ||
|} | |} | ||
</div> | </div> | ||
| Zeile 146: | Zeile 146: | ||
</div> | </div> | ||
=== Multiplechoice-Quiz === | ===Multiplechoice-Quiz=== | ||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"> | <div class="width-1-2"> | ||
| Zeile 171: | Zeile 171: | ||
{{Box|Achtung|Die Begriffe innerhalb der runden Klammern dürfen keine runden Klammern enthalten.<br>Es ist möglich, Bilder einzubinden; die Bildnamen dürfen aber ebenfalls keine runden Klammern enthalten!|Hervorhebung2}} | {{Box|Achtung|Die Begriffe innerhalb der runden Klammern dürfen keine runden Klammern enthalten.<br>Es ist möglich, Bilder einzubinden; die Bildnamen dürfen aber ebenfalls keine runden Klammern enthalten!|Hervorhebung2}} | ||
=== Schüttelwörter === | ===Schüttelwörter=== | ||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"> | <div class="width-1-2"> | ||
| Zeile 198: | Zeile 198: | ||
</div> | </div> | ||
=== Suchsel === | ===Suchsel=== | ||
<div class="grid"> | <div class="grid"> | ||
<div class="width-1-2"> | <div class="width-1-2"> | ||
| Zeile 209: | Zeile 209: | ||
|- | |- | ||
|Chemie | |Chemie | ||
|- | |||
|Sonne | |||
|} | |} | ||
</div></pre> | </div></pre> | ||
Bitte nur wenige (nicht mehr als ca. 6) Suchbegriffe verwenden! Denn sonst kommt es zu Darstellungsproblemen! | |||
</div> | </div> | ||
<div class="width-1-2"> | <div class="width-1-2"> | ||
| Zeile 222: | Zeile 224: | ||
|- | |- | ||
|Chemie | |Chemie | ||
|- | |||
|Sonne | |||
|} | |} | ||
</div> | </div> | ||
| Zeile 228: | Zeile 232: | ||
== Tipps und Tricks == | ==Tipps und Tricks== | ||
=== Lücken zentrieren === | ===Lücken zentrieren=== | ||
*Der Befehl '''''<nowiki>style="text-align: center</nowiki>''''' erzwingt dass die Lücken zentriert unter dem jeweiligen Bild stehen. | |||
*Der Befehl '''''<nowiki>style="text-align: center"</nowiki>''''' erzwingt dass die Lücken zentriert unter dem jeweiligen Bild stehen. | |||
*Der Befehl '''''<nowiki>style="padding:5px"</nowiki>''''' setzt einen Abstand von 5px zwischen die Bilder. | *Der Befehl '''''<nowiki>style="padding:5px"</nowiki>''''' setzt einen Abstand von 5px zwischen die Bilder. | ||
| Zeile 236: | Zeile 241: | ||
{| | {| | ||
|- | |- | ||
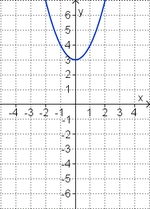
| style="padding:5px" | [[Bild:Üb3_Parabel_1.jpg]] | | style="padding:5px" |[[Bild:Üb3_Parabel_1.jpg]] | ||
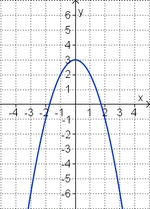
| style="padding:5px" | [[Bild:Üb3_Parabel_3.jpg]] | | style="padding:5px" |[[Bild:Üb3_Parabel_3.jpg]] | ||
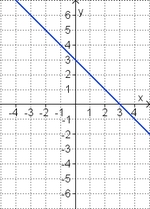
| style="padding:5px" | [[Bild:Üb3_Gerade_1.jpg]] | | style="padding:5px" |[[Bild:Üb3_Gerade_1.jpg]] | ||
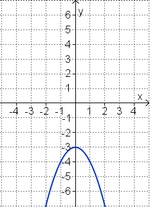
| style="padding:5px" | [[Bild:Üb3_Parabel_4.jpg|150px]] | | style="padding:5px" |[[Bild:Üb3_Parabel_4.jpg|150px]] | ||
| style="padding:5px" | [[Bild:Üb3_Gerade_2.jpg|150px]] | | style="padding:5px" |[[Bild:Üb3_Gerade_2.jpg|150px]] | ||
| style="padding:5px" | [[Bild:Üb3_Parabel_2.jpg|150px]] | | style="padding:5px" |[[Bild:Üb3_Parabel_2.jpg|150px]] | ||
|- | |- | ||
| <strong>y = x<sup>2</sup> + 3 </strong> | |<strong>y = x<sup>2</sup> + 3 </strong>||<strong>y = - x<sup>2</sup> + 3 </strong>||<strong>y = - x + 3 </strong>||<strong>y = -x<sup>2</sup> - 3</strong>||<strong>y = x - 3 </strong>||<strong>y = x<sup>2</sup> - 3</strong> | ||
|} | |} | ||
</div> | </div> | ||
<pre><div class="lueckentext-quiz"> | <pre><div class="lueckentext-quiz" style="text-align: center;"> | ||
{| | {| | ||
|- | |- | ||
| Zeile 263: | Zeile 268: | ||
</div></pre> | </div></pre> | ||
=== Quizze in anderen Sprachen === | ===Quizze in anderen Sprachen=== | ||
Das Script kann die Rückmeldungen und Bedientexte in verschiedenen Sprachen ausgeben. Momentan werden folgende Sprachen unterstützt: | Das Script kann die Rückmeldungen und Bedientexte in verschiedenen Sprachen ausgeben. Momentan werden folgende Sprachen unterstützt: | ||
* de - Deutsch | *de - Deutsch | ||
* en - Englisch | *en - Englisch | ||
* fr - Französisch | *fr - Französisch | ||
* it - Italienisch | *it - Italienisch | ||
* es - Spanisch | *es - Spanisch | ||
* la - Latein | *la - Latein | ||
Um ein Quiz in einer anderen Sprache zu betreiben, braucht es eine Sprachangabe mit dem lang-Attribut. Im Folgenden ein paar Beispiele: | Um ein Quiz in einer anderen Sprache zu betreiben, braucht es eine Sprachangabe mit dem lang-Attribut. Im Folgenden ein paar Beispiele: | ||
| Zeile 302: | Zeile 307: | ||
Match the following items by dragging the green fields! | Match the following items by dragging the green fields! | ||
{| | {| | ||
| [[Bild:4706bee.web.jpg|60px]] || bee | |[[Bild:4706bee.web.jpg|60px]]||bee | ||
|- | |- | ||
| [[Bild:Rote Birne.jpg|60px]] || pear | |[[Bild:Rote Birne.jpg|60px]]||pear | ||
|- | |- | ||
| [[Bild:Gluecks_schwein.jpg]] || piglet | |[[Bild:Gluecks_schwein.jpg]]||piglet | ||
|- | |- | ||
|} | |} | ||
| Zeile 314: | Zeile 319: | ||
</div> | </div> | ||
=== Einsatz von <nowiki><math></nowiki> === | ===Einsatz von <nowiki><math></nowiki>=== | ||
Aufgrund der Funktionsweise von <nowiki><math></nowiki> ist beim Einsatz in R-Quizzen folgendes zu beachten. Wenn dein <nowiki><math></nowiki> Element | Aufgrund der Funktionsweise von <nowiki><math></nowiki> ist beim Einsatz in R-Quizzen folgendes zu beachten. Wenn dein <nowiki><math></nowiki> Element Teil eines interaktiven Elements des R-Quizzes ist (z. B. also Lösung im Zuordnungsquiz) dann muss das <nowiki><math></nowiki> Element angepasst werden durch den Zusatz <code>forcemathmode="png"</code>. Also so: | ||
{{Box|1=<nowiki><math></nowiki> Element in Zuordnungs-Quiz | {{Box|1=<nowiki><math></nowiki> Element in Zuordnungs-Quiz | ||
|2=<pre> | |2=<pre> | ||
| Zeile 337: | Zeile 342: | ||
|3=Experimentieren}} | |3=Experimentieren}} | ||
===Quizze in Boxen=== | |||
|2= | |||
Beim Einbinden von Quizzen in Boxen ändert sich die Syntax so, dass | durch <nowiki>{{!}}</nowiki> ersetzt wird. Hier ist ein Beispiel dazu: | |||
{{Box|1=Verschiedene Tierarten|2= Ordne zu! | |||
<div class="zuordnungs-quiz"> | <div class="zuordnungs-quiz"> | ||
{ | {{{!}} | ||
{{!}} Säugetiere {{!}}{{!}} Hund {{!}}{{!}} Katze {{!}}{{!}} Schwein | |||
{{!}}- | |||
{{!}} Reptilien {{!}}{{!}} Schildkröte {{!}}{{!}} Krokodil {{!}}{{!}} Echse | |||
{{!}}- | |||
{{!}} Amphibien {{!}}{{!}} Frosch {{!}}{{!}} Salamander {{!}}{{!}} Molch | |||
{{!}}} | |||
</div> | </div> | ||
|3=Arbeitsmethode | |||
}} | |||
<pre> | |||
{{Box|1=Verschiedene Tierarten|2= Ordne zu! | |||
<div class="zuordnungs-quiz"> | <div class="zuordnungs-quiz"> | ||
{{{!}} | {{{!}} | ||
{{!}} | {{!}} Säugetiere {{!}}{{!}} Hund {{!}}{{!}} Katze {{!}}{{!}} Schwein | ||
{{!}}- | {{!}}- | ||
{{!}} | {{!}} Reptilien {{!}}{{!}} Schildkröte {{!}}{{!}} Krokodil {{!}}{{!}} Echse | ||
{{!}}- | |||
{{!}} Amphibien {{!}}{{!}} Frosch {{!}}{{!}} Salamander {{!}}{{!}} Molch | |||
{{!}}} | {{!}}} | ||
</div> | </div> | ||
== Weblinks == | |3=Arbeitsmethode | ||
* [https://www.felix-riesterer.de/main/seiten/quiz-script.html Quiz-Script Framework] (felix-riesterer.de) | }} | ||
</pre> | |||
==Weblinks== | |||
*[https://www.felix-riesterer.de/main/seiten/quiz-script.html Quiz-Script Framework] (felix-riesterer.de) | |||
[[Kategorie:Hilfe]] | [[Kategorie:Hilfe]] | ||
Aktuelle Version vom 3. Dezember 2020, 14:41 Uhr
Das R-Quiz von Felix Riesterer ermöglicht es, verschiedene interaktive Übungen zu erstellen. Die Übungen können in verschiedenen Sprachen erstellt und auch ausgedruckt werden
Es ist empfehlenswert, interaktive Übungen mit dem R-Quiz zu erstellen. Diese sind Teil der Wikiseite und können im Bedarfsfall rasch korrigiert, verändert und erweitert werden.
Beispiele
Lückentext-Quiz
das schreibt man:
<div class="lueckentext-quiz"> Beim '''Erweitern''' und Kürzen muss man Zähler und '''Nenner''' mit der gleichen Zahl multiplizieren bzw. dividieren. </div>
das sieht man:
Beim Erweitern und Kürzen muss man Zähler und Nenner mit der gleichen Zahl multiplizieren bzw. dividieren.
<div class="lueckentext-quiz"> Beim '''Erweitern()''' und Kürzen muss man Zähler und '''Nenner()''' mit der gleichen Zahl multiplizieren bzw. dividieren. </div>
Beim Erweitern|Bruchrechnen() und Kürzen muss man Zähler und Nenner() mit der gleichen Zahl multiplizieren bzw. dividieren.
Durch runde Klammern am Schluss des Begriffs wird der gesuchte Begriff ausgeblendet und muss eingetragen werden. Es können auch mehrere Lösungswörter, getrennt durch ein Pipe-Symbol |, eingetragen werden.
Zuordnungs-Quiz
<div class="zuordnungs-quiz">
{|
| Adjektive || schön || klein || gelb
|-
| Verben || gehen || schwimmen || lachen
|-
| Nomen || Haus || Glück || Sonne
|}
</div>
| Adjektive | schön | klein | gelb |
| Verben | gehen | schwimmen | lachen |
| Nomen | Haus | Glück | Sonne |
Wenn es nur 2 Paare gibt, werden sie jedesmal zufällig platziert.
Wenn es (wie im oberen Beispiel) mehr als zwei Elemente gibt, dient das erste Element als Kategorie, denen die anderen Elemente zugeordnet werden müssen.
Kreuzworträtsel
<div class="kreuzwort-quiz">
{|
|-
| black || ...is the opposite of white
|-
| schoolbag || Your books for school are in your....
|-
| summer|| After spring come....
|-
| hello || When I'm come I'm say....
|}
</div>
| black | ...is the opposite of white |
| schoolbag | Your books for school are in your.... |
| summer | After spring come.... |
| hello | When I'm come I'm say.... |
Memo-Quiz
<div class="memo-quiz" >
{|
| Hund || dog
|-
| Katze || cat
|-
| Vogel || bird
|}
</div>
| Hund | dog |
| Katze | cat |
| Vogel | bird |
Multiplechoice-Quiz
<div class="multiplechoice-quiz"> Was ergibt 1 + 1? (!2,2) (2) (!1,9) (!3) Welches Tier ist ein Säugetier? (!Hai) (Wal) (Känguru) (!Meise) (Maus) (!Biene) </div>
Was ergibt 1 + 1? (!2,2) (2) (!1,9) (!3)
Welches Tier ist ein Säugetier? (!Hai) (Wal) (Känguru) (!Meise) (Maus) (!Biene)
Schüttelwörter
<div class="schuettel-quiz"> Finden Sie die unverdrehte Lösung zu den verdrehten Wörtern! When I get up in the '''morning''' I love to drink '''coffee'''. My dad makes '''toast''' for me and then I go to '''school'''. </div>
Finden Sie die unverdrehte Lösung zu den verdrehten Wörtern!
When I get up in the morning I love to drink coffee.
My dad makes toast for me and then I go to school.
Suchsel
<div class="suchsel-quiz">
Finde die Wörter! ''(Waagrecht, senkrecht und schräg)''
{|
|Musik
|-
|Mathe
|-
|Chemie
|-
|Sonne
|}
</div>
Bitte nur wenige (nicht mehr als ca. 6) Suchbegriffe verwenden! Denn sonst kommt es zu Darstellungsproblemen!
Finde die Wörter! (Waagrecht, senkrecht und schräg)
| Musik |
| Mathe |
| Chemie |
| Sonne |
Tipps und Tricks
Lücken zentrieren
- Der Befehl style="text-align: center" erzwingt dass die Lücken zentriert unter dem jeweiligen Bild stehen.
- Der Befehl style="padding:5px" setzt einen Abstand von 5px zwischen die Bilder.
<div class="lueckentext-quiz" style="text-align: center;">
{|
|-
| style="padding:5px" | [[Bild:Üb3_Parabel_1.jpg]]
| style="padding:5px" | [[Bild:Üb3_Parabel_3.jpg]]
| style="padding:5px" | [[Bild:Üb3_Gerade_1.jpg]]
| style="padding:5px" | [[Bild:Üb3_Parabel_4.jpg|150px]]
| style="padding:5px" | [[Bild:Üb3_Gerade_2.jpg|150px]]
| style="padding:5px" | [[Bild:Üb3_Parabel_2.jpg|150px]]
|-
| <strong>y = x<sup>2</sup> + 3 </strong> || <strong>y = - x<sup>2</sup> + 3 </strong> || <strong>y = - x + 3 </strong> || <strong>y = -x<sup>2</sup> - 3</strong> || <strong>y = x - 3 </strong> || <strong>y = x<sup>2</sup> - 3</strong>
|}
</div>
Quizze in anderen Sprachen
Das Script kann die Rückmeldungen und Bedientexte in verschiedenen Sprachen ausgeben. Momentan werden folgende Sprachen unterstützt:
- de - Deutsch
- en - Englisch
- fr - Französisch
- it - Italienisch
- es - Spanisch
- la - Latein
Um ein Quiz in einer anderen Sprache zu betreiben, braucht es eine Sprachangabe mit dem lang-Attribut. Im Folgenden ein paar Beispiele:
<div class="lueckentext-quiz"> (Standardsprache ist Deutsch) <div class="lueckentext-quiz" lang="en"> (Sprache explizit auf Englisch eingestellt) <div class="lueckentext-quiz" lang="la"> (Sprache explizit auf Lateinisch eingestellt)
<div class="zuordnungs-quiz" lang="en">
'''Matching Quiz'''<br>
Match the following items by dragging the green fields!
{|
| [[Bild:4706bee.web.jpg|60px]] || bee
|-
| [[Bild:Rote Birne.jpg|60px]] || pear
|-
| [[Bild:Gluecks_schwein.jpg]] || piglet
|-
|}
</div>
Matching Quiz
Match the following items by dragging the green fields!
| Datei:4706bee.web.jpg | bee |
| Datei:Rote Birne.jpg | pear |
| Datei:Gluecks schwein.jpg | piglet |
Einsatz von <math>
Aufgrund der Funktionsweise von <math> ist beim Einsatz in R-Quizzen folgendes zu beachten. Wenn dein <math> Element Teil eines interaktiven Elements des R-Quizzes ist (z. B. also Lösung im Zuordnungsquiz) dann muss das <math> Element angepasst werden durch den Zusatz forcemathmode="png". Also so:
Quizze in Boxen
Beim Einbinden von Quizzen in Boxen ändert sich die Syntax so, dass | durch {{!}} ersetzt wird. Hier ist ein Beispiel dazu:
{{Box|1=Verschiedene Tierarten|2= Ordne zu!
<div class="zuordnungs-quiz">
{{{!}}
{{!}} Säugetiere {{!}}{{!}} Hund {{!}}{{!}} Katze {{!}}{{!}} Schwein
{{!}}-
{{!}} Reptilien {{!}}{{!}} Schildkröte {{!}}{{!}} Krokodil {{!}}{{!}} Echse
{{!}}-
{{!}} Amphibien {{!}}{{!}} Frosch {{!}}{{!}} Salamander {{!}}{{!}} Molch
{{!}}}
</div>
|3=Arbeitsmethode
}}
Weblinks
- Quiz-Script Framework (felix-riesterer.de)